这篇文章来源于DevicePlus.com英语网站的翻译稿。
圣诞节将近,我们打算制作一个可爱的LED圣诞装饰!通过使用全彩LED和WebIOPi,我们可以用无线控制的方式实现装饰彩灯在红色、蓝色和绿色之间的切换。
关于全彩 LED

图1:RGB全彩5mm LED
RGB全彩5mm LED包含三种基本颜色:红色,绿色和蓝色。通过三种颜色相混合可以得到全彩光源。您可以使用任何的透明RGB LED,从Sparkfun,Amazon等可以购买到这些产品。
要控制三种颜色,需要使用4个引脚(3个控制颜色的引脚+GND)。LED的尺寸大于一般的单色LED尺寸。

图2:摘自OSTA5131A 数据表
LED的方向取决于引脚的长度。最短的引脚为图2中左侧的①。光源的三基色分别分配到每个引脚上:①绿色; ②蓝色以及 ④ 红色。③是“共阴极组”,指一组拥有阴极公共端的电子元器件。在本项目中,它对应的是LED的负极,需要将其连接到GND端。

图3:将全彩LED连接到Raspberry Pi 2
该处的接线非常简单。这次,我们将绿色连接到引脚11(GPIO 17),蓝色连接到引脚13(GPIO 27),红色连接到引脚15(GPIO 22)。根据LED 引脚来使用三个对应并列的引脚可以使接线更加清晰易懂。
现在,让我们来点亮全彩LED!我尝试从WebIOPi默认屏幕上的“GPIO 标头”进行操作。(如果您使用的是WebIOPi,可以通过将设置恢复到原始状态来显示WebIOPi默认屏幕。取消掉[SCRIPTS]中的myproject和[HTTP]中的doc-root注释)
如视频中所示,光照强度很大,所以请注意不要直视它!如果您使用了LED漫射器(如橡胶帽等),就可以调低光线亮度。另外,全彩LED的光照强度存在个体差异,所以我们通过更改电阻值对光照强度进行调整。
Raspberry Pi的GPIO引脚是数字输出,所以输出值为1或0(开/关)。一共有2种模式×3种颜色,除了关闭状态,可以展现出7种颜色,如图4所示。

图4:加成色
虽然可以表达出七种颜色,但如果仅仅是这样,就太浪费了。这种情况下,对WebIOPi编程就可以派上用场了。通过对WebIOPi进行编程,您可以将灯光调整为自己喜欢的颜色。
关于 PWM
为了从WebIOPi控制全彩LED,需要使用脉冲宽度调制(PWM)的方法。
PWM – Arduino
脉宽调制(PWM)是一种通过数字处理方式获取模拟信号的技术。数字控制用于创建方波信号,即一种在开和关两种状态之间切换的信号。这种开关模式可以通过改变信号处于开状态所用时间与信号处于关状态所用时间之间的比例来模拟开(5V)至关(0V)之间的电压。“开通状态”所持续时间被称为脉冲宽度。为了获得变化的模拟值,您可以更改或调制脉冲宽度。例如,如果将LED以足够快的频率重复这种开关模式,最终呈现出来的效果就会和输出了0V到5V之间的用于控制LED亮度的稳定电压一样。
在数字信号中,只有ON(开)和OFF(关)这两种类型的信号。通过使用在一个周期内接通(ON)时间和关闭(OFF)时间之间的比例(占空比),可以处理0 至100%之间的值。

图5:占空比
上图中有关占空比的内容很容易理解。再次说明,波形处于5V时是ON,处于0V时是OFF。该比例是通过计算一个周期内的占比获取的。
现在,我们来看一看WebIOPi中的一些便捷函数。
创建HTML文件
我们从HTML文件开始。WebIOPi中内置有用于PWM控制的滑块部件。
// Only for Chrome and Safari, create a slider that pulse out
a 0-100% duty cycle ratio on GPIO 8
button = webiopi().createRatioSlider(8);
content.append(button);
该部件代码内含在示例中的51至53行。注释文本中显示“仅适用Chrome 和Safari”,但其实也适用Windows Internet Explorer、Opera以及Firefox等其他浏览器。
WebIOPi.createRatioSlider (gpio, ratio)
Returns a slider that send its value as a PWM duty cycle ratio
(int) gpio: GPIO number from 0 to 53
(float) ratio: slider’s init value
要使用该函数,只要在第一个参数中输入GPIO编号就可以了!文档中声明了可以为第二个参数设定初始值,但是在当前版本中似乎并没有对该值作出响应(如果有兴趣的话,请参考webiopi.js中第504行)。
现在,我们来为全彩LED创建一个HTML文件吧!
/home/pi/webiopi_sample/html/index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content = "height = device-height, width = 420, user-scalable = no" />
<title>WebIOPi | Demo</title>
<script type="text/javascript" src="/webiopi.js"></script>
<script type="text/javascript">
webiopi().ready(function() {
var parts;
// red
parts = webiopi().createRatioSlider(22);
$("#red").append(parts);
// green
parts = webiopi().createRatioSlider(17);
$("#green").append(parts);
// blue
parts = webiopi().createRatioSlider(27);
$("#blue").append(parts);
//specify initial value
$("#ratio22").val(0);
$("#ratio17").val(0);
$("#ratio27").val(0);
});
</script>
<style type="text/css">
input[type="range"] {
display: block;
width: 160px;
height: 45px;
}
</style>
</head>
<body>
<div id="content" align="center">
<div id="red"><label>red</label></div>
<div id="green"><label>green</label></div>
<div id="blue"><label>blue</label></div>
</div>
</body>
</html>
我们制作了三个滑动条,这样就可以设置RGB每个颜色的值了。使用createRatioSlider函数之后的HTML输出如下所示:
<input type="range" step="0.01" max="1.0" min="0.0" id="ratio17">
该滑动条可以以0.01的步距在0.0至1.0(0至100%)之间滑动。
由于已经分配了id,如果您想要设置初始值(如第21至23行所示),您可以使用jQuery对进行设置。
$("#ratio17").val(0);
当您在浏览器中对其进行显示时,将会出现如下屏幕内容:

图 6
为了与LED链接,必须在Python端执行初始设置。
创建 Python 文件
因为值的设置是在HTML端完成的,所以Python端只需要对初始化及终止处理进行描述就可以了。
/home/pi/webiopi_sample/python/script.py
import webiopi
GPIO = webiopi.GPIO
RED = 22
GREEN = 17
BLUE = 27
def setup():
# Set GPIO to PWM
GPIO.setFunction(RED , GPIO.PWM)
GPIO.setFunction(GREEN, GPIO.PWM)
GPIO.setFunction(BLUE , GPIO.PWM)
def destroy():
# Light off
GPIO.pwmWrite(RED , 0)
GPIO.pwmWrite(GREEN, 0)
GPIO.pwmWrite(BLUE , 0)
由于本次使用了PWM,所以将第10到12行setFunction中的第二个参数指定为“GPIO.PWM”。如果指定为“GPIO.OUT”,脉冲信号将不会被识别,并且在您每次移动滑动条时它将会闪烁一秒钟。
虽然已经在程序末端写入了关闭LED的处理过程,但是还是需要使用“pwmWrite”函数。
Write An Integer Value To The Given PWM Channel.
REST API: POST / Devices / Name / Pwm / Channel / Integer / Value
Name (Str): Device Name From Configuration File
Channel (Int): Analog Channel Number
value (int): integer value to output from 0 to pwmMaximum
在第一个参数中输入指定的GPIO引脚编号以及您想要为第二个参数设定的值。如果该值被设置为0,那么状态变为OFF,LED将会熄灭。
让我们来运行它!
运行指令
sudo /etc/init.d/webiopi start
我们尝试通过移动滑动条来调整显色的光强,如上面视频所示。当调整红色,绿色和蓝色这些单色光时,您可以以渐变的形式调整光强。另外,将这些单色光进行重叠,就可以显示出叠加效果的颜色。设置很小的值将会使光强过弱而导致不稳定,所以需要设置一定程度的光强以保证稳定性。

图7
这非常方便,因为只需要打开电源就可以立即启用Wi-Fi 和WebIOPi的自动启动设置了。
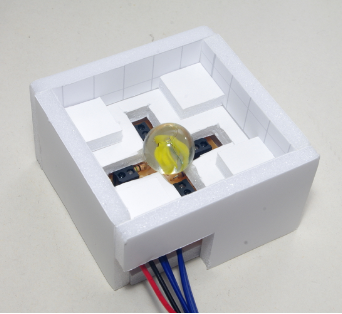
圣诞装饰!

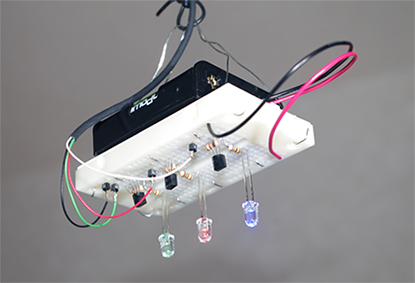
图8
安装过程非常简单,只要将跳线直接插入LED 引脚即可,如上图所示。有时候线会脱落,所以最好将线焊接进去。

图9
我将LED放进了一个钟形的装饰品中,看起来很酷,不是吗?
用Raspberry Pi的一个GPIO可以点亮两个全彩LED。如果您想要连接许多个,可以使用诸如移位寄存器之类的部件来完成。
圣诞节就快到了!为什么不用这些可爱的led圣诞装饰来增添假日气氛呢?您也可以制造其他创意产品!比如将其放在透明的装饰物中或者蜡烛中,或者使用大量LED制造出手工照明灯来作为您的圣诞节装饰品!